Tearing what's left of my hair out here!
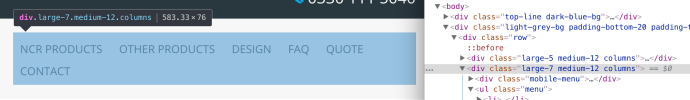
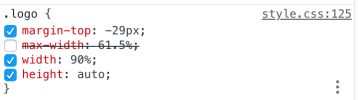
Can anyone shed any light on what part of my CSS controls the width of the nav at the top of www.ncrpads.co.uk, I added an extra link at the top which has pushed down contact onto the line below, but I cannot for the life of me see what I need to increase to get it all back up on 1 line!!
Any ideas?
Can anyone shed any light on what part of my CSS controls the width of the nav at the top of www.ncrpads.co.uk, I added an extra link at the top which has pushed down contact onto the line below, but I cannot for the life of me see what I need to increase to get it all back up on 1 line!!
Any ideas?