bigdave
Well-Known Member
I'm pretty sure Toby will be fed up of me by now so thought I'd give him a break.
I'm building a site with a glassy menu bar running across the top of the page. The bar itself is set as a background image and the list within, that forms the menu has rollover images. The menu bar is 47px high but I cannot for the life of me get the list to sit vertically centered within the bar or get the rollover images to fill the 47px height. Anyone able to offer a solution?
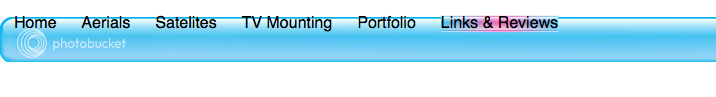
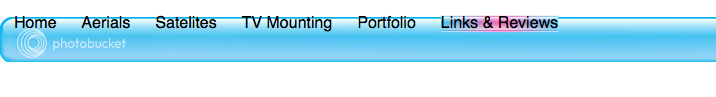
menu bar as it is with one rollover active:

HTML:
CSS:
I'm building a site with a glassy menu bar running across the top of the page. The bar itself is set as a background image and the list within, that forms the menu has rollover images. The menu bar is 47px high but I cannot for the life of me get the list to sit vertically centered within the bar or get the rollover images to fill the 47px height. Anyone able to offer a solution?
menu bar as it is with one rollover active:

HTML:
HTML:
<div id="navbar">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="aerials.html">Aerials</a></li>
<li><a href="satellites.html">Satelites</a></li>
<li><a href="tvmounting.html">TV Mounting</a></li>
<li><a href="portfolio.html">Portfolio</a></li>
<li><a href="links.html">Links & Reviews</a></li>
</ul>
</div>CSS:
Code:
#navbar ul{
width: 990px;
height: 47px;
margin: auto;
padding: 0px;
list-style-type:none;
background-image: url("../images/menubar.jpg");
overflow: hidden;
}
#navbar li{
float: left;
padding: 0 10px;
margin-left: 5px;
}
#navbar li a{
display: block;
font-family: "Helvetica", Arial, Helvetica Neue, Geneva, sans-serif;
text-decoration: none;
color: #000000;
}
#navbar li a:hover{
display: block;
color: #000000;
background-image:url("../images/menuhover.jpg");
background-repeat:no-repeat;
background-size:100% 100%;
}