Thanks, I kind of half understand what you mean.
Last year I installed the 'WordPress SEO by Yoast' plugin. I haven't had the time to go though every single thing on my site to ensure the SEO status is considered at least 'Good.'
But I presume the Home page is the most important part of my site to get it's SEO from its current 'Poor' status to 'Superb' if possible.

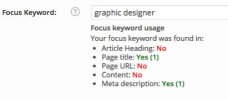
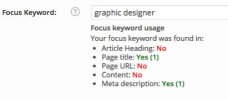
The image above is what currently needs 'fixing' on my home page. My question is, can I have more than one keyword? If so, would I just separate them with comma's? My current keyword is Graphic Designer. I know it is a common keyword, but it is just the most appropriate words to have to sum myself up in a word or two.
Now going through what the plugin has marked 'No.' I am not sure how I should correct these issues for the following reasons:
The Article Heading: This is my homepage so my Heading is simply 'Home'.
Page URL: Again this is my Homepage so the page URL is the address of my website.
Content: The content does not have the word 'graphic designer' in it, due to it being the the final bottom section of my homepage - instead I have listed a few things I have done worked on.
How would I go about correcting this? Is it a simple matter of adding more focus keywords? The fact that it is called 'Focus Keyword' and the explanation it gives when you click on the '?' gives me the impression that more than a word or two is too many.
As I am sure you can all tell by now, I haven't a clue what I am doing, anything 'code wise' or 'SEO' related that I have done correctly were all half flukes and hoping for the best.