I've been put of using CSS for page layout because of the issues with IE. Last year I had a go, but fell foul when I tested in IE.
I've had a go this weekend (not that I'd had better things to do!!!), hours later I'm still still having trouble. http://www.graphicdesignforums.co.uk/images/funkyfresh/smilies/icon_cursing.gif
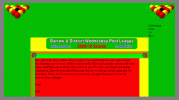
The page looks OK in Safari and IE 8 (and IE5 Mac) but fails in IE6. As I understand it, it's all to do with the IE problems reading the Box Model & Float code!! I've tried all the "fixes" but unable to get it to work in IE 6.
Any advise would be very much appreciated.
The 'test' page in question is found at this URL:
My Content
http://www.barrowpool.co.uk/styles/threefixed-02a.css
I've deleted most things from the html page just to leave the offending bits:
I've added a measurement to all Div's class to try resolve float problem.
I've added the hack code:
* html .middle {
width: 645px;
w\idth: 595px;
}
to try resolve size problem
http://www.graphicdesignforums.co.uk/images/funkyfresh/smilies/icon_Wall.gif
I've had a go this weekend (not that I'd had better things to do!!!), hours later I'm still still having trouble. http://www.graphicdesignforums.co.uk/images/funkyfresh/smilies/icon_cursing.gif
The page looks OK in Safari and IE 8 (and IE5 Mac) but fails in IE6. As I understand it, it's all to do with the IE problems reading the Box Model & Float code!! I've tried all the "fixes" but unable to get it to work in IE 6.
Any advise would be very much appreciated.
The 'test' page in question is found at this URL:
My Content
http://www.barrowpool.co.uk/styles/threefixed-02a.css
I've deleted most things from the html page just to leave the offending bits:
- centre section does not go to the top of the page (between the left and Right graghics, both in float Div's)
- Red background (with L/R cushion graphic) is not correct width.
I've added a measurement to all Div's class to try resolve float problem.
I've added the hack code:
* html .middle {
width: 645px;
w\idth: 595px;
}
to try resolve size problem
http://www.graphicdesignforums.co.uk/images/funkyfresh/smilies/icon_Wall.gif