@GCarlD
Well-Known Member
Hi guys,
I have been trying (& failing) to 'teach' myself to code, as I would like to add a contact button in the middle of my website, bottom centre of 'My Services' section.
While by some miracle, I have successfully achieve to somewhat 'code' this button into existence, it places itself to the far left of the page at the top of my Blog section.
What do I need to add/edit from this code so that the button in 1/centred & 2/ moved up a bit so that it is near the bottom of 'My Services' section of my site?
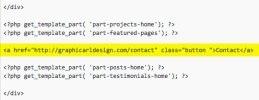
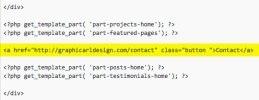
I have attached and highlighted the section of code I added to the WP editor (page-home.php).
I would really appreciate any help correcting this.
Thank you.
I have been trying (& failing) to 'teach' myself to code, as I would like to add a contact button in the middle of my website, bottom centre of 'My Services' section.
While by some miracle, I have successfully achieve to somewhat 'code' this button into existence, it places itself to the far left of the page at the top of my Blog section.
What do I need to add/edit from this code so that the button in 1/centred & 2/ moved up a bit so that it is near the bottom of 'My Services' section of my site?
I have attached and highlighted the section of code I added to the WP editor (page-home.php).
I would really appreciate any help correcting this.
Thank you.