Hi guys,
I've designed a HTML email signature for my client. The client's logo is on the left, contact info on the right.
The signature displays fine across all email clients including iPhone – apart from on my client's iPhone in Inbox view.
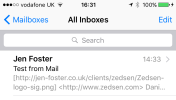
In his iPhone Inbox view, beneath the subject line, the logo URL displays (where the logo is hosted on my server and where it links to).
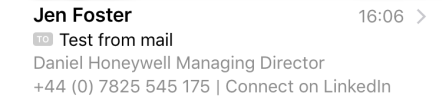
I don't see this code on my iPhone Inbox preview, just the contact details.
I'm baffled by this. Any ideas on how I can stop the URL showing on my client's iPhone? I've uploaded a screenshot from my iPhone and my client's incase that helps.
Thanks in advance,
Jen
I've designed a HTML email signature for my client. The client's logo is on the left, contact info on the right.
The signature displays fine across all email clients including iPhone – apart from on my client's iPhone in Inbox view.
In his iPhone Inbox view, beneath the subject line, the logo URL displays (where the logo is hosted on my server and where it links to).
I don't see this code on my iPhone Inbox preview, just the contact details.
I'm baffled by this. Any ideas on how I can stop the URL showing on my client's iPhone? I've uploaded a screenshot from my iPhone and my client's incase that helps.
Thanks in advance,
Jen