rob.wheatley
New Member
Hi All,
I'm new to this forum, so thought I'd start with a basic question to see how friendly you all are.
We're developing a web app that has a main navigation bar running across the top. It's a very simple nav bar, the page you are on is highlighted with a darker background and as you hover over unselected options, they darken to show you can click them.
Which of these 3 colour combinations work the best in your opinion?
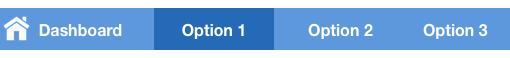
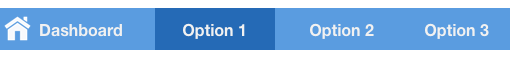
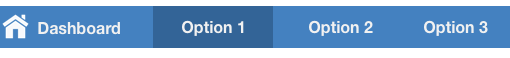
1) is blue with white text.
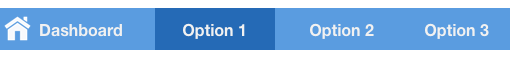
2) is blue with just off white text
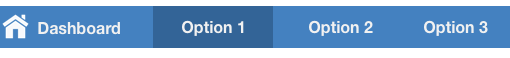
3) is darker blue with just off white text.
Opinions in the office are that:
1) looks cleaner, but people think that the unselected options 'pop' too much
2) unselected options pop less, but it looks a bit grubbier and has contrast problems for legibility
3) is a new blue to ensure that there is the right amount of contrast for the off-white text, but we're not sure we want to go that dark on the blue
1:

2:

3:

Any comments are appreciated.
I'm new to this forum, so thought I'd start with a basic question to see how friendly you all are.
We're developing a web app that has a main navigation bar running across the top. It's a very simple nav bar, the page you are on is highlighted with a darker background and as you hover over unselected options, they darken to show you can click them.
Which of these 3 colour combinations work the best in your opinion?
1) is blue with white text.
2) is blue with just off white text
3) is darker blue with just off white text.
Opinions in the office are that:
1) looks cleaner, but people think that the unselected options 'pop' too much
2) unselected options pop less, but it looks a bit grubbier and has contrast problems for legibility
3) is a new blue to ensure that there is the right amount of contrast for the off-white text, but we're not sure we want to go that dark on the blue
1:

2:

3:

Any comments are appreciated.