Hi there,
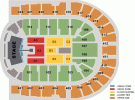
My question is in regards to the attached image. I want to be able to convert it into vector form, and then to make the image interactive so when I hover my mouse over a particular block or click it, that block is highlighted or it changes colour. Would anyone please be able to tell me the best way to do this? Is it possible on Adobe Illustrator?
The end game is to link data to the image/seating chart, so when a user selects a particular block - only data relating to that block is displayed. I do not have much web/graphic design experience so I am a bit lost but trying to understand the best way to go about it.
Any advice/guidance whatsoever would be highly appreciated. Thx.
My question is in regards to the attached image. I want to be able to convert it into vector form, and then to make the image interactive so when I hover my mouse over a particular block or click it, that block is highlighted or it changes colour. Would anyone please be able to tell me the best way to do this? Is it possible on Adobe Illustrator?
The end game is to link data to the image/seating chart, so when a user selects a particular block - only data relating to that block is displayed. I do not have much web/graphic design experience so I am a bit lost but trying to understand the best way to go about it.
Any advice/guidance whatsoever would be highly appreciated. Thx.